
You can manage your webpage templates in the Asset Library > Webpages section of your account.
Webpages have two main uses:
Testing - the main use for our webpage templates is to provide a controlled environment to test and demo your live channels and campaigns. All websites have different builds, occasionally rogue plugins and scripts can cause playback issues on your personal/business website. By logging in and checking the demo of your channel or campaign using our templates you can quickly rule this in/out. It also provides a private space to do your testing without adding any new code to your website. If this is all you need, you don't need to think about the customisation options.
Showcase - not all Zidivo users have or want to use their own website. For this reason, we offer fully customisable webpage templates that can be quickly applied to campaigns and channels. This is particularly useful if you are using Zidivo to showcase videos for clients for approval or are running a one-off event that doesn't require a full website.
Your account comes with a selection of pre-made templates that can be easily edited to suit your branding. To add your own template, follow these steps...
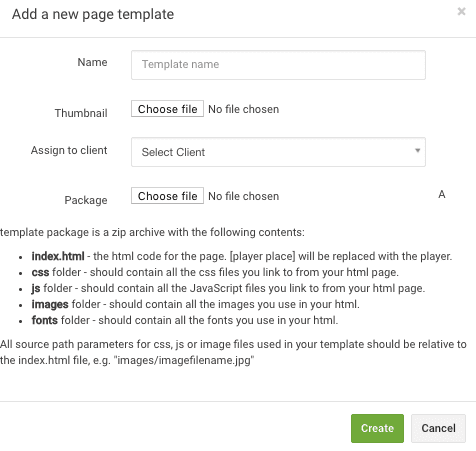
Name: Give your new webpage template a name for your reference.
Thumbnail: Add a thumbnail image for your reference within your account. This helps you quickly recognise the template and can be as simple as a screenshot of the layout.
Client: If you have multiple clients on your account, choose which to assign the template to here. If you don't, just select 'Default Client'.
Package: Select your template package from your computer.
A template package is a zip archive with the following contents:
All source path parameters for css, js or image files used in your template should be relative to the index.html file, e.g. "images/imagefilename.jpg"