If you've uploaded a video,
created a campaign & embedded the player code into your site, and yet the video will not appear or does not play - try these basic steps...
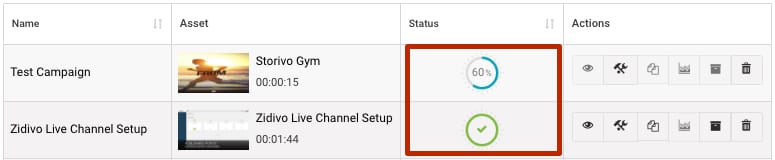
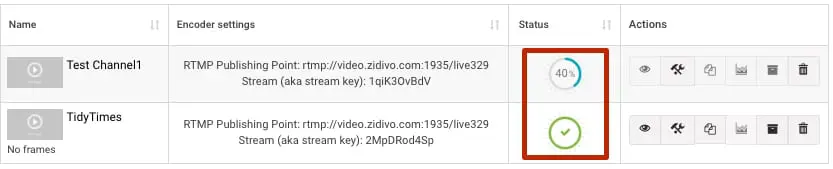
Because your campaign embed code is available at step 4/5 of the setup wizard, it is possible to embed a player and abandon the campaign setup before it is completed. Always make sure you publish your campaign before you leave the setup. A quick way to check whether you completed the setup is to login to your Zidivo account, view your campaigns and check the status of the campaign you're having trouble with.
If your campaign displays a percentage, the setup is not complete. Click on the settings and make sure you complete all steps (including step 5 - Publish) and check your campaign again.
Click here for detailed Campaign Setup instructions.
If your campaign status is a green tick, move onto the next step.
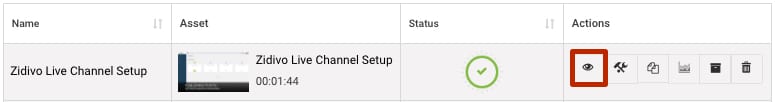
Every campaign successfully setup has it's own demo page. Unless you've customised your webpage templates to use instead of a website, this is simply a stripped down page used for testing and troubleshooting (you can see an example
here). To view the demo page for your specific campaign click the 'Preview' button under the actions next to your campaign.
If there is an issue with video playback on the demo page for your campaign, report this to Zidivo. We'll investigate the issue and provide a solution as quickly as possible. If there is an error code, you can see an explanation
below.
If the video plays as expected on the demo page, this is most likely an issue with your website and you should move onto the next step.
If the player
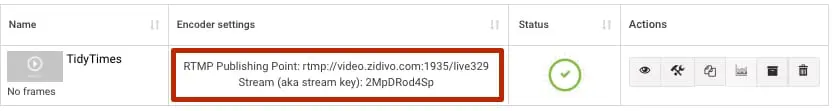
doesn't appear where you expected on your website this is most likely an issue with your embed code. In your campaign setup you have the option (under step 4 - Location) to use either JScript or an Iframe to embed your player into your website -
you don't need to use both. Each has it's own merits, which are detailed in our
Campaign Setup instructions. Double check you've copied the embed code correctly and If you've used one method, try the other - sometimes, limitations implemented by website builders make one a better option over the other. If the player still doesn't appear on page, get in touch with us and we can take a look.
If the player
does appear, but there is an issue with playback, move onto the next step.
The next thing to confirm is whether this is an isolated issue. You should test your video on another device, and if possible an alternative location. This will help identify if this is a caching or network related issue. If you like, at this stage you can ask us to check if it's working, just send us the link on live chat and ask the question. If the video plays as expected on alternative devices or locations and we are unable to replicate the issue our options become limited. We will however continue to do all we can to help you find the source of the problem.
If the problem persists across multiple devices and locations, move on to the next step.
If you've exhausted all the above options and are yet to find a solution, it's time to ask us to take a look (if you haven't already). Just click the chat button, explain the problem and what you've tried and we'll begin our investigation.